首先本人不是很熟悉js和html,文章可能有一些错误。
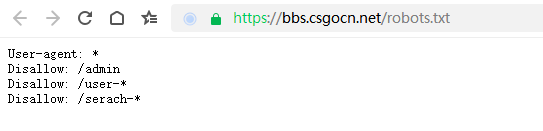
开始之前我们先看看屑站长写的robots协议,
所以说我们单纯写个自动签到是不会让屑站长生气的! ʅ(‾◡◝)ʃ

在签到抓包的时候,有一个js流引起了我的注意。

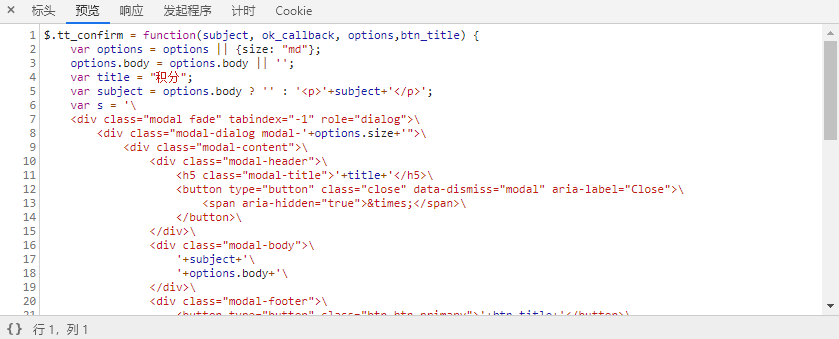
“credits”一般也可以理解为点数,感觉(不会上来就找对了吧?),但是看了一眼代码。

看完之后,感觉(这OO啥东西啊,不出意外是出意外了...)
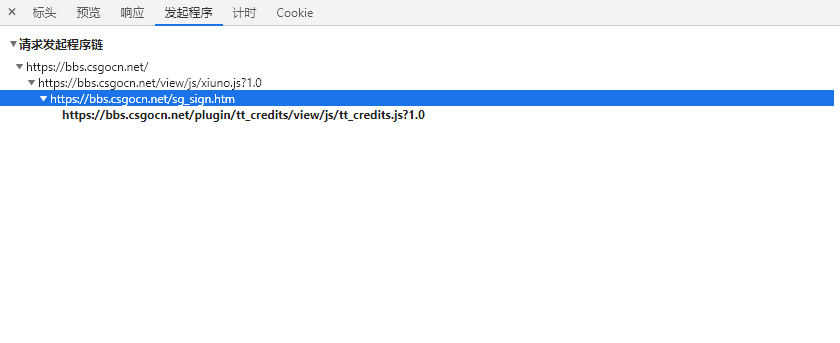
说实话以我的水平来看,真看不懂这js有什么鸟用,所以索性直接看“发起程序”,进行溯源。
可以看到是“sg_sign.htm”发起的这个js请求的

那我们直接看看这个sg_sign.htm的源码

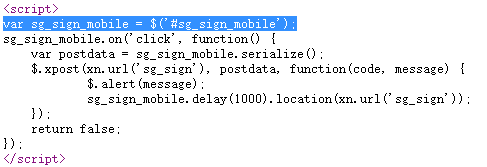
不过看到这上面的js段倒是更令我在意
<script>
var sg_sign_mobile = $('#sg_sign_mobile');
sg_sign_mobile.on('click', function() {
var postdata = sg_sign_mobile.serialize();
$.xpost(xn.url('sg_sign'), postdata, function(code, message) {
$.alert(message);
sg_sign_mobile.delay(1000).location(xn.url('sg_sign'));
});
return false;
});
</script>
我们都知道本论坛按下签到“按钮”后会弹出提醒,然后重定向到另一个页面

我们都知道location可以实现重定向,但是这个xn.url是什么鸟东西呢?
这时候我们再来看sg_sign.htm的请求链

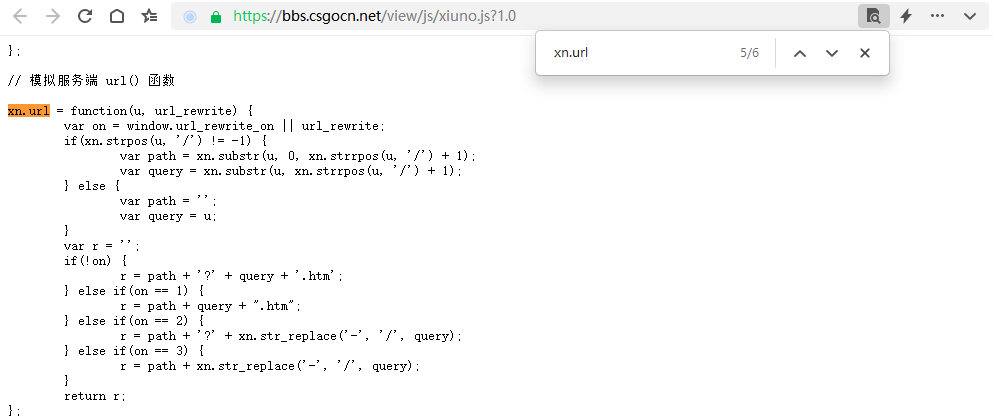
不出意外的话xn就是xiuno的缩写了,我们查看这个xiuno.js的源码

果不其然,我们可以在xiuno.js中找到xn.url函数,也可以知道这个函数的作用是拟定网址
依次我们更可以确定这个js段就是我们要找的签到相关的操作。

我们可以看到js声明了一个叫sg_sign_mobile的变量,html中对应的id是'sg_sign_mobile'
当这个变量有click事件的时候会执行
var postdata = sg_sign_mobile.serialize();
$.xpost(xn.url('sg_sign'), postdata, function(code, message) {
$.alert(message);
sg_sign_mobile.delay(1000).location(xn.url('sg_sign'));
});
return false;
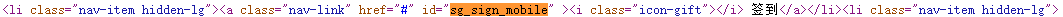
我们再在html中搜索'sg_sign_mobile',看看它对应着什么

至此我们终于可以断定这个js段就是核心的签到操作
那么我们继续来分析这个js段
通过xiuno文档我们可以知道xpost的作用是向目标url发送post请求,并附带返回状态和信息

学长写的是向“sg_sign”这个拟定后的url发送post请求,data为sg_sign_mobile.serialize()
但是我印象里.serialize()是jQuery整理表单用的。如果是个<li>的话估计会是空值吧。。。
所以看到这我想了很久,如何只发送一个data为空值的post请求到'sg_sign.htm'就能实现签到呢?
对了!cookie,如果我们在请求头加上cookie那么应该就可以了(虽然有赌的成分,不过确实成功了! (´・ω・`) )
cookie的获取方法想必大家都会这里就不赘述了。

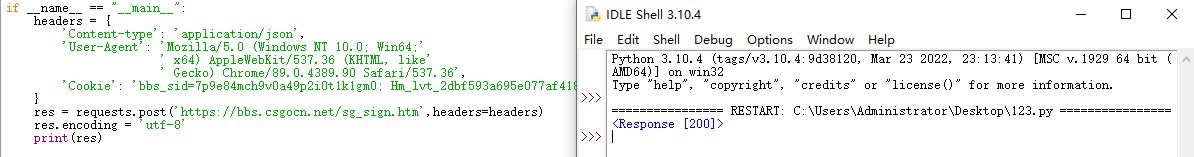
import requests
if __name__ == "__main__":
headers = {
'Content-type': 'application/json',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64;'
' x64) AppleWebKit/537.36 (KHTML, like'
' Gecko) Chrome/89.0.4389.90 Safari/537.36',
'Cookie': ''
}
res = requests.post('https://bbs.csgocn.net/sg_sign.htm', headers=headers)
res.encoding = 'utf-8'
print(res)
那么我们就可以写出以上源码
我们刷新论坛页面,发现已经签到成功
