各位玩家从css或者l4d2之类的游戏转移到csgo的时候,可能会遇到喜欢的地图因为作者没有制作CSGO的版本而头疼,并且在百度等搜索引擎也无法找到直白的解决方式,因此这篇
保姆级的教程(吹水)向的文章就在这样的背景下诞生了。
Step 1 配置CSGO SDK环境
第一步 首先打开steam,在“库”中选择工具,找到“Counter-Strike Global Offensive - SDK”的软件,下载安装。(务必与csgo本体安装在同一个SteamLibrary!)

至此,您的csgo-SDK环境就配置好了。Step2 将要移植的地图反编译
第一步 下载BspSource https://github.com/ata4/bspsrc/releases/download/v1.4.3/bspsrc_1.4.3.zip 并解压第二步 打开Bspsrc (没安装Java的先安装Java!!!)
 第三步 反编译地图(跟着图文做)
第三步 反编译地图(跟着图文做)



编译后输出路径会有与反编译地图同名的文件夹与.vmf文件 先丢一边,等会会派上用场。
Step3 使用GCFscape将CSS的vpk文件解包
第一步 下载GCFscape
https://valvedev.info/tools/gcfscape/gcfscape.zip 并解压
第二步 打开GCFscape 文件夹的x64和x86取决于你的系统位数

第三步 使用GCFscape打开css文件夹的cstrike_pak_dir.vpk(必须打开这个)
然后把其中的materials、models文件夹复制到csgo文件夹里边覆盖 (这一步主要是将css的纹理模型文件复制到csgo中)
PS:一些csgo to css教程可能会提到需要将贴图转换版本从VTF7.5转换到VTF7.2 ,其实css移植到csgo是不需要再转换到VTF7.5的
Step4 打开SDK中的Hammer开始修改地图
第一步 打开刚刚保存的vmf文件
第二步 将Tools>Texture Lock的打上
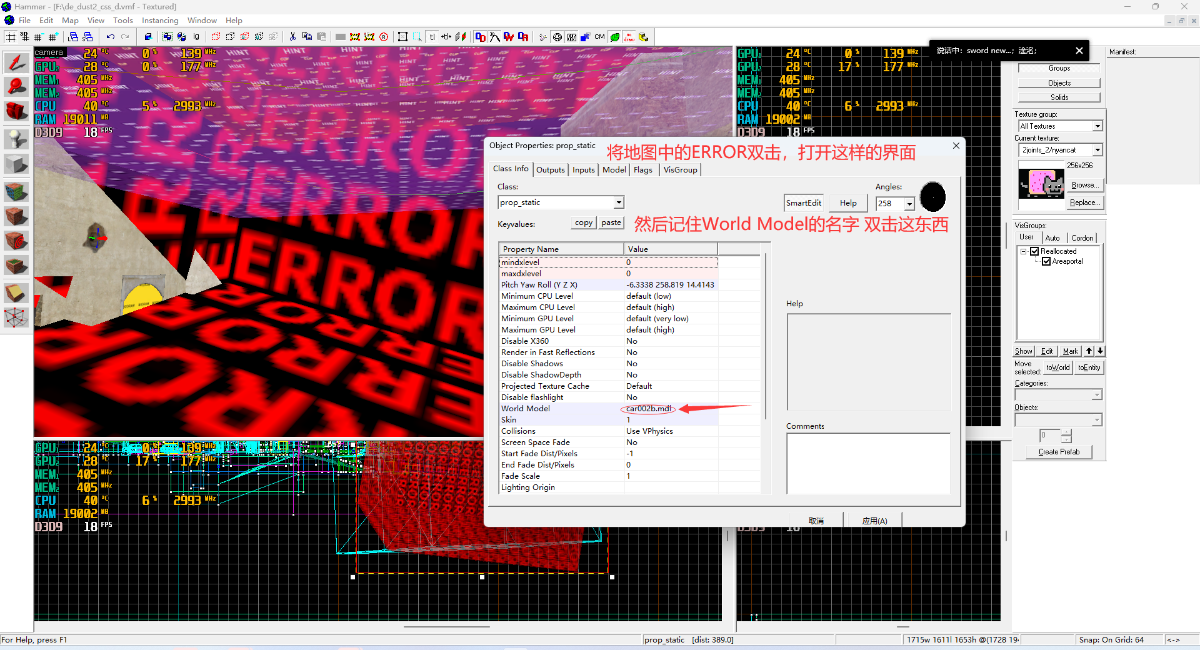
第三步 浏览一遍地图 将地图里的ERROR方块按照下面的方式处理


以上就是处理ERROR的方法
第四步 编译地图 这步没什么好说的 处理完地图的所有问题,然后就F9编译
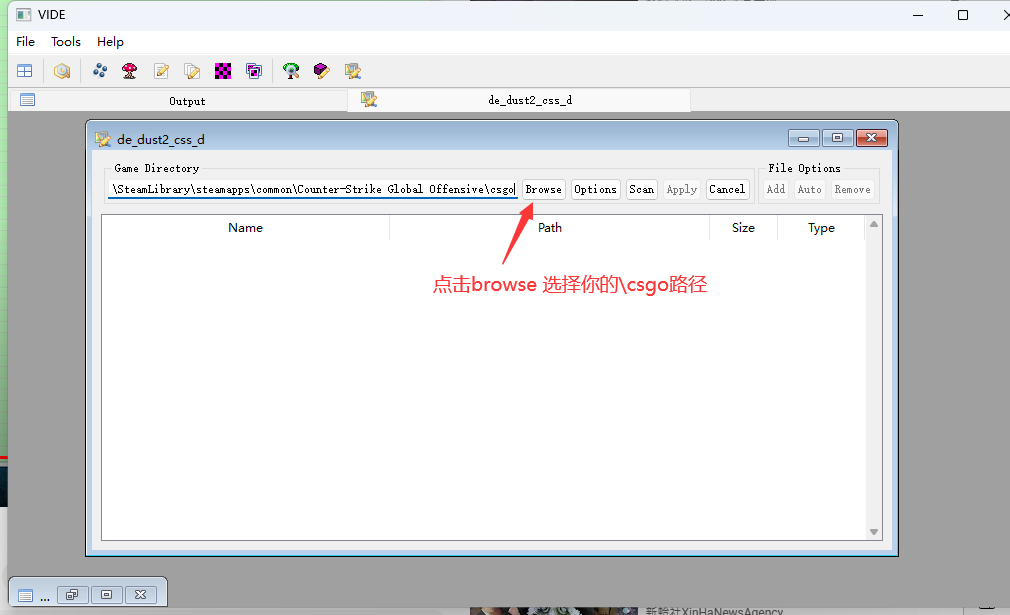
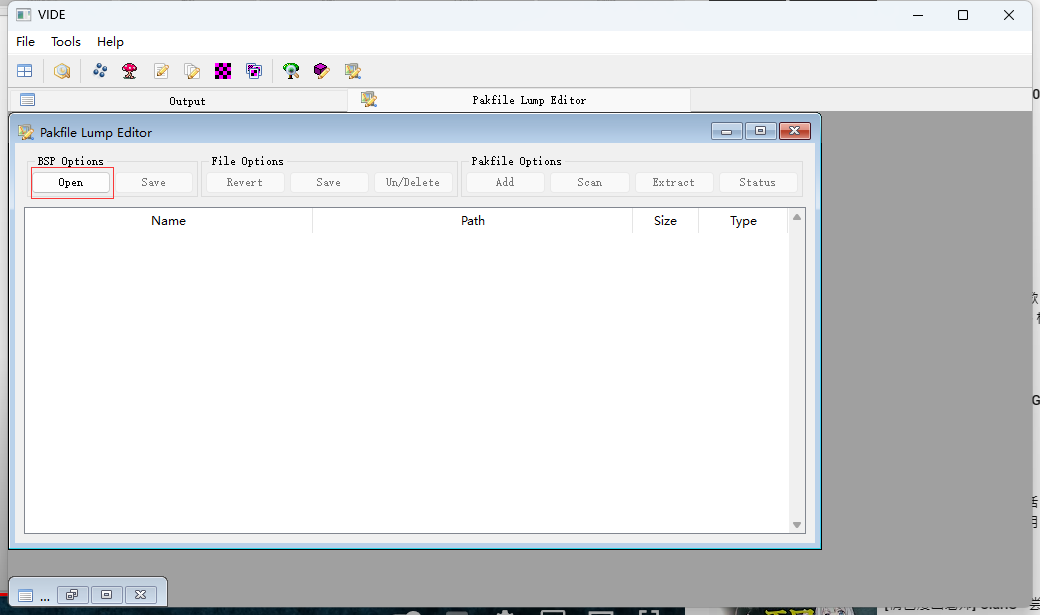
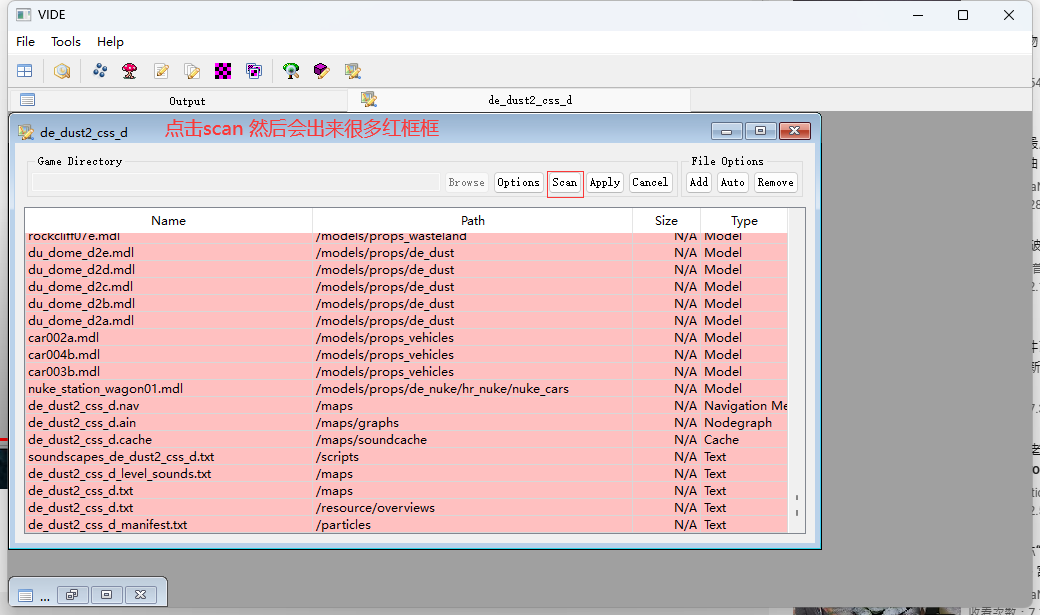
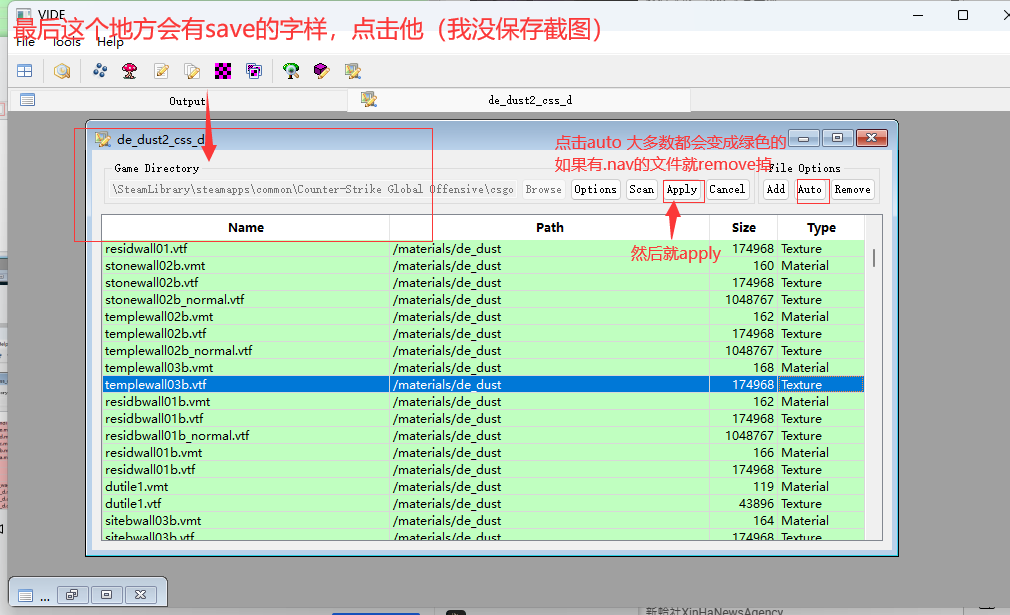
Step5 可选项:使用VIDE绑定你在地图工程中使用的模型等文件
第一步 下载VIDE并解压
http://www.riintouge.com/VIDE/VIDE.zip第二步 看图!





最后,游玩你的地图!(这里我没导入贴图所以会这样)

-
写在结尾
这个教程大概是目前css地图移植到csgo最详细的教程了吧(写这个教程还真的走了好多弯路,最后码字还是用这样的键盘码的)
最后,如果觉得这篇文章对您有用的话,记得点赞收藏!
祝CSGO资料库越办越好!