AwA又是我,依玖~
之前看见有人发帖问哪里还有段位图标,不过这玩意做的人少啊,而且好像也没有多少人知道怎么做,所以我就来发个帖子教教大家叭awa。
1.准备工作
一台能够正常运行的csgo服务器
LR主体插件及LRFakerank插件
Adobe Photoshop软件(此软件不提供)
Vector Magic软件(此软件在帖子最后提供)
2.开始制作
首先打开我们的Photoshop软件,以下简称PS。

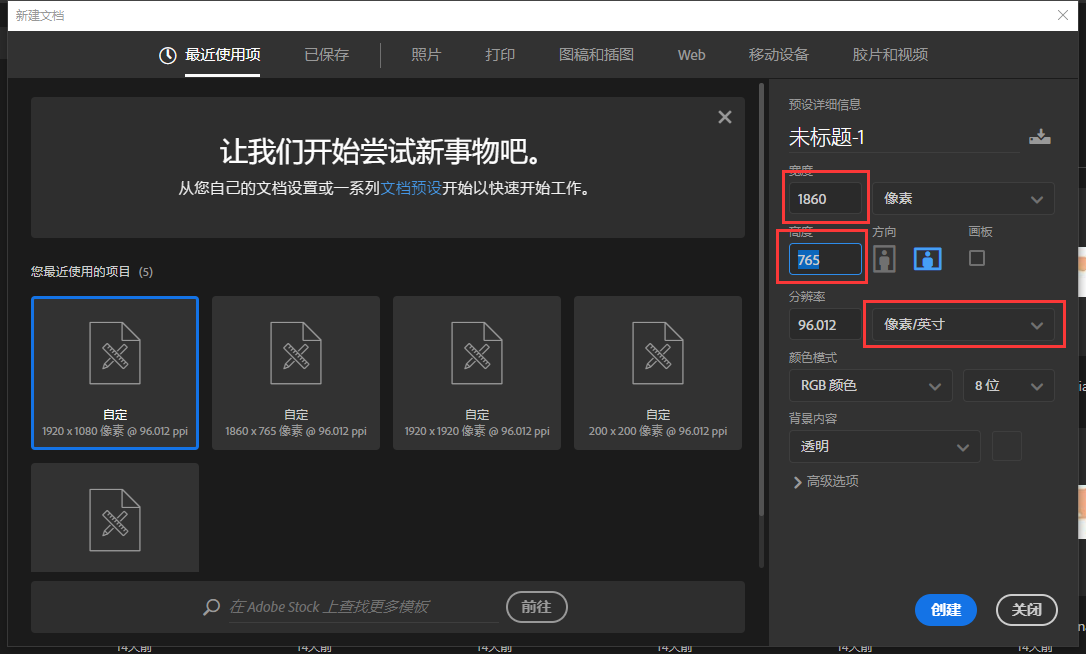
点击新建,创建一个1860px*765px(推荐像素)的图像,背景选择透明。

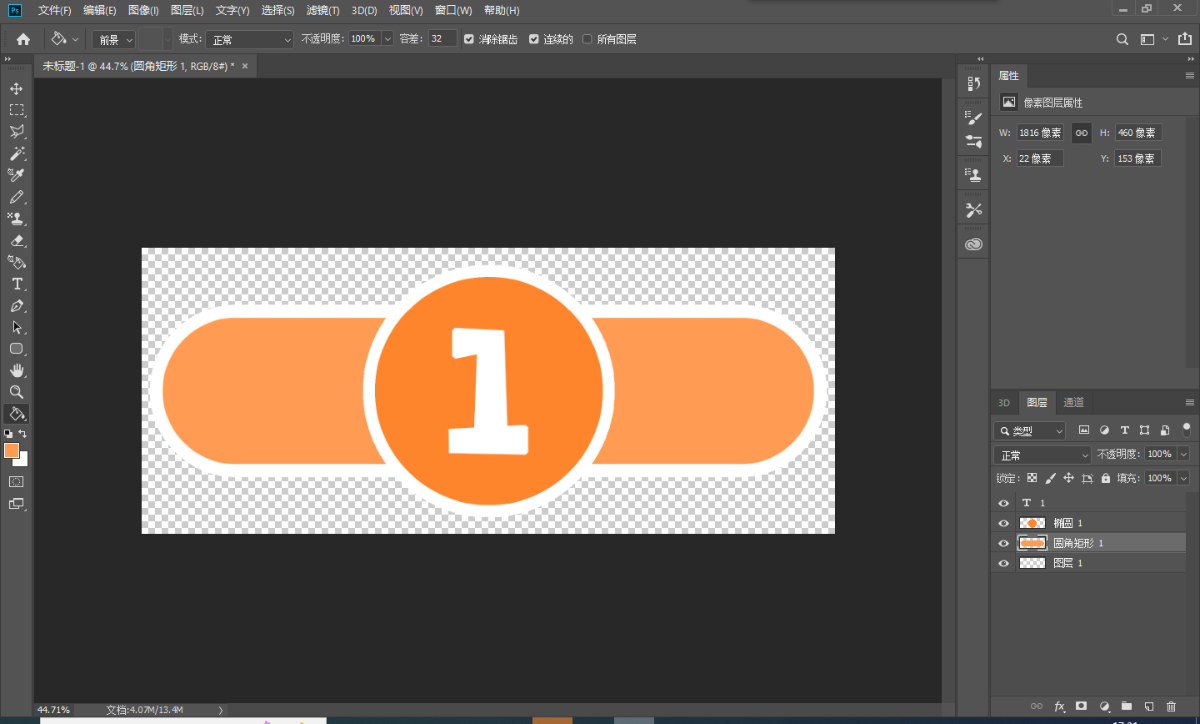
然后大家就可以在这块“画板”上随意创作啦~
随便画一下~

制作完成后,点击PS左上角的文件-导出-导出为,格式选择png,勾选透明度,选择全部导出,导出到你需要的文件夹中。
根据你需要的段位数量,制作出对应数量的图标,比如我有18个等级,我就做出18个图标(如果需要同时给网页LR使用的话则需要做20个,一个“?”一个“⏰”)。
随后,将图标按照以下格式重新命名:skillgroup***(星号为数字,数字自定义就好,不要和已有的图标或者其他插件的图标名字重复)。

到这里,我们的段位图标就已经制作完成了,不过我们还要放到游戏中使用。
打开Vector Magic软件(以下简称VM)。

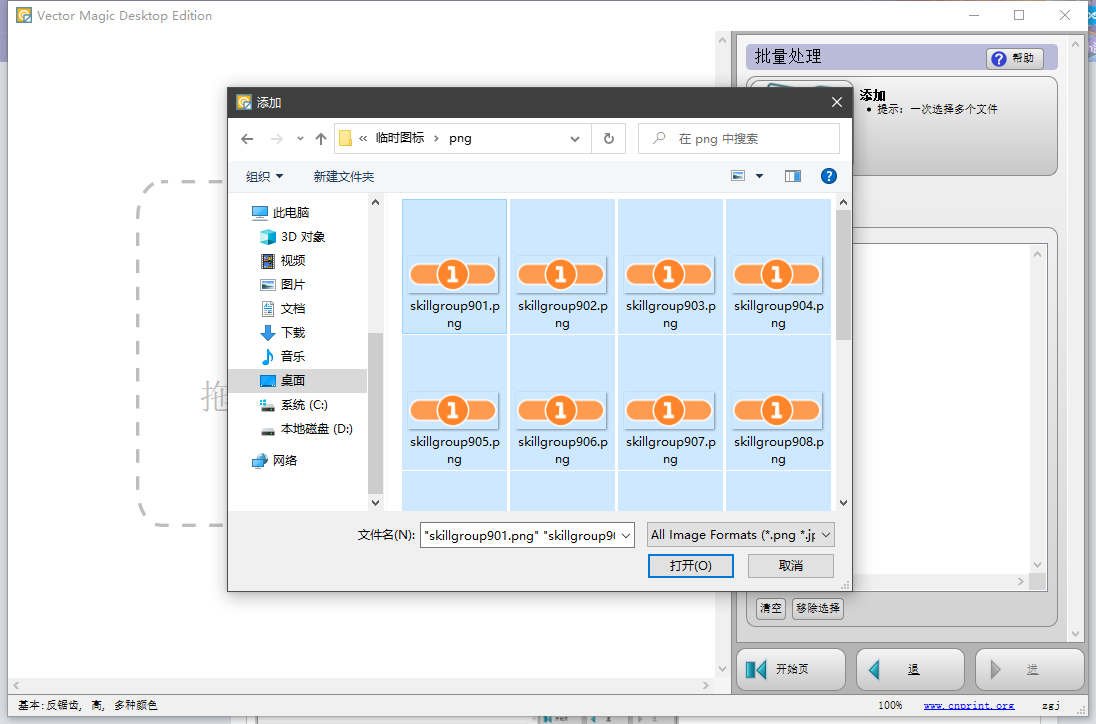
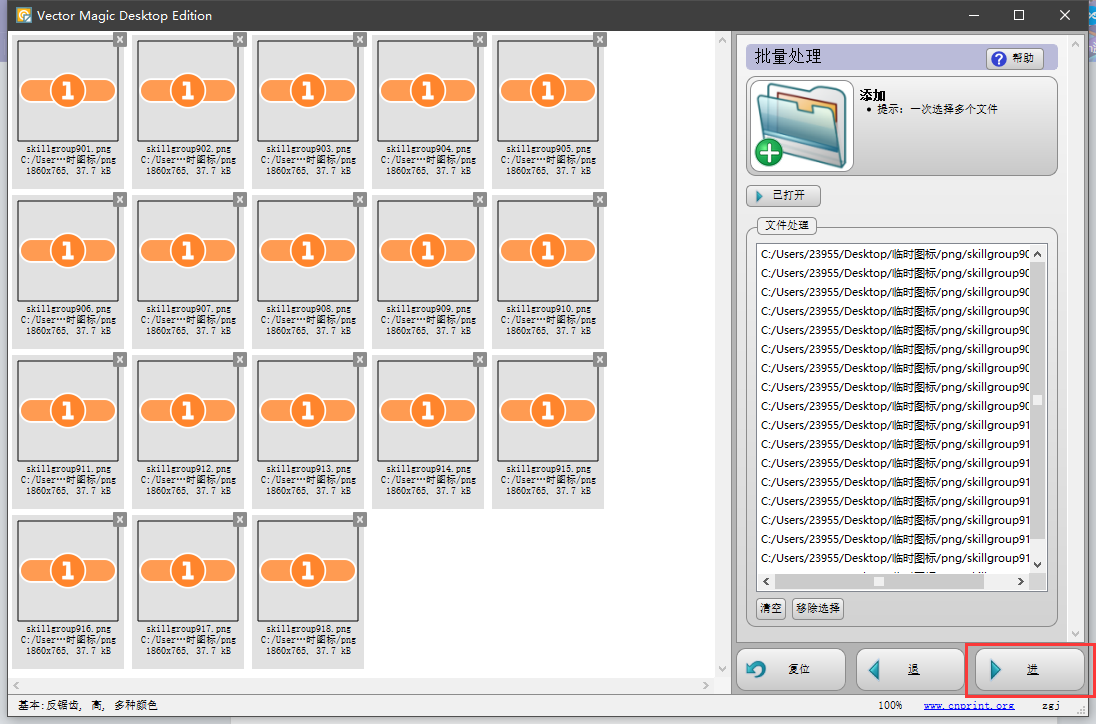
选择批量处理,之后点击添加,按ctrl+a选中所有png格式图标。


点击 进(也就是下一步,不知道这是个什么鬼翻译)。

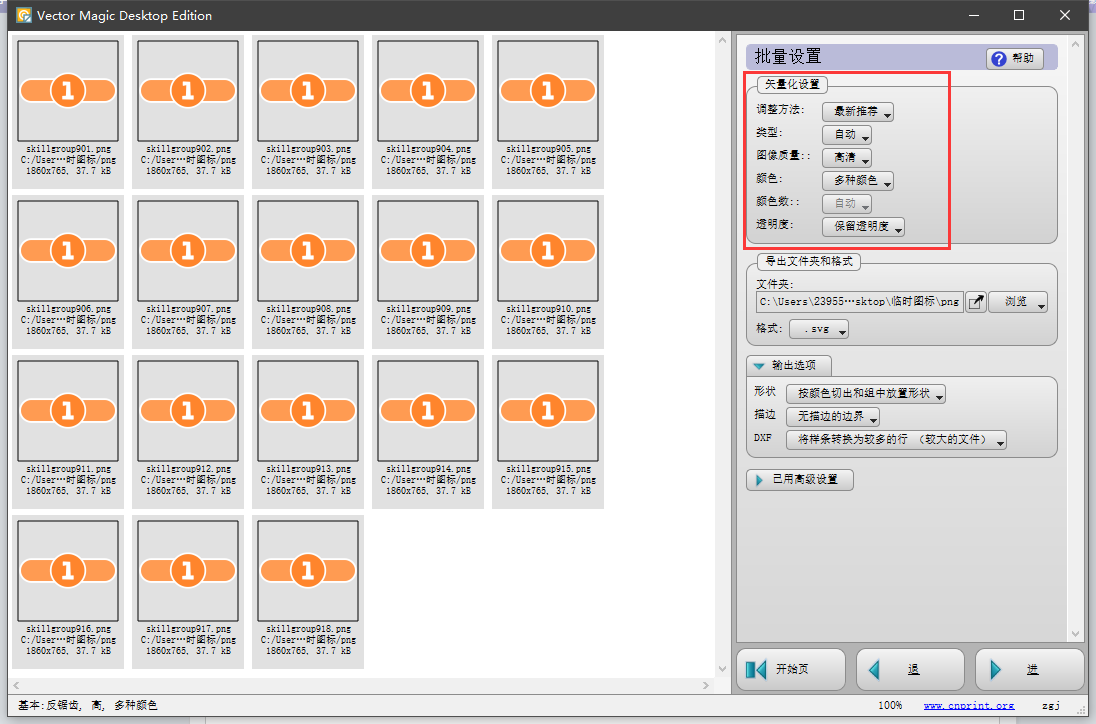
批量设置对着我的选择来选,保存路径自定义(别和png保存的地方一样,容易混淆),格式是svg格式,之后点击下一步。

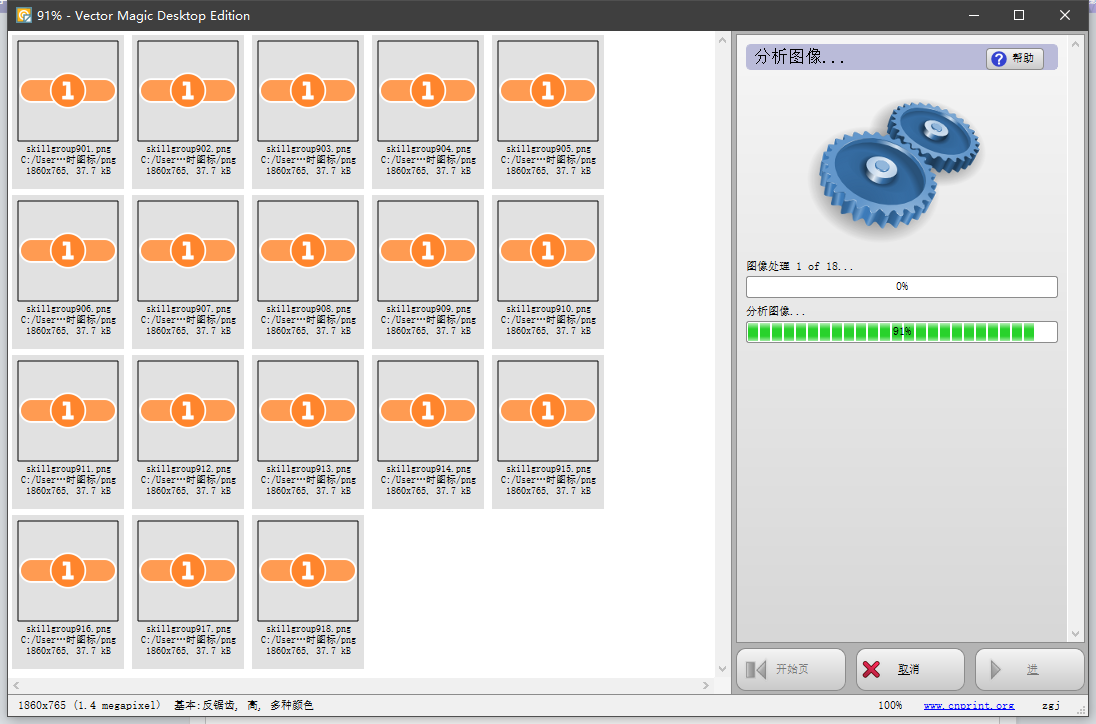
这时候MV软件就会自动处理,把png转化为原生代码绘制的svg了。

3.导入服务器
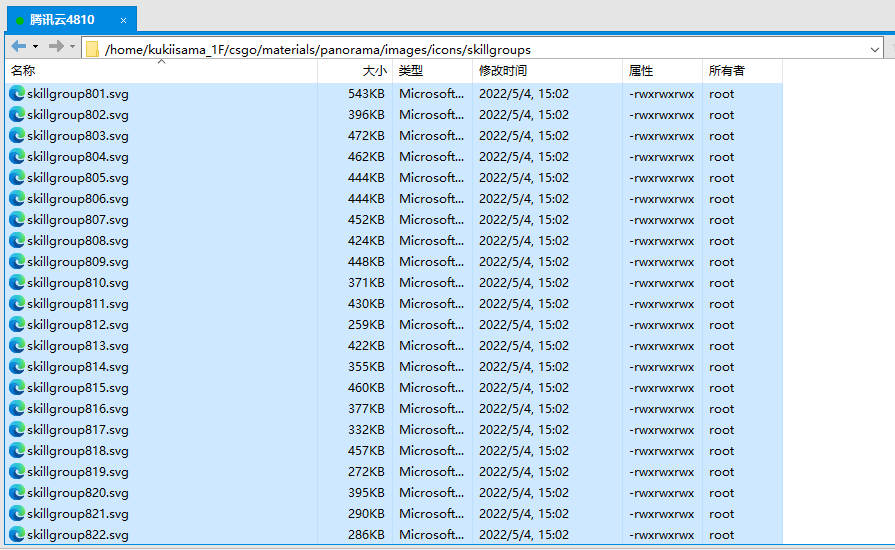
把转换好的svg放到服务器的“csgo/materials/panorama/images/icons/skillgroups”路径,对应的下载站也需要放入。

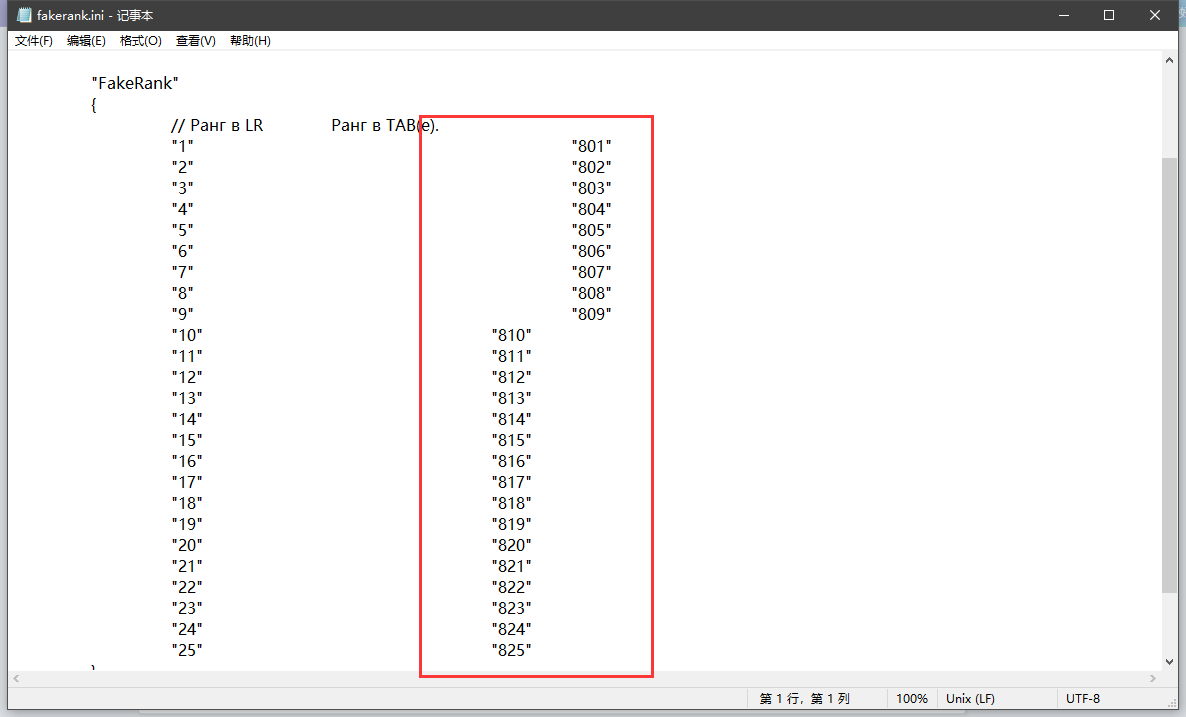
之后修改LR插件的文档:fakerank.ini,参考路径:csgo/addons/sourcemod/configs/levels_ranks
将红框内数字改为刚刚重命名图标的后缀数字即可。(我用的asoul图标有25个,教程中是18个,根据需求增减)

那么到这里,整个图标的制作过程和使用方法就已经介绍完了,在游戏内应该也有相应的图标显示了。
结语/注意事项。
段位如果超过20个或者低于20个的话可在fakerank.ini文档中自由增减,不过同时在settings_ranks.ini文档中也得重新设置相应的分数,翻译文件里也需要增减翻译,此操作稍微高端一点点,可参考我的asoul图标中的文档写法,需要研究研究,不懂的同学就只做20个图标就好了,有问题也可以QQ私我:2395571695。
4.软件下载
Vector Magic
您好,本帖含有特定内容,请回复后再查看。